L’année commence à peine et les sites récompensés sont déjà florissants. Quels sont les nouveaux critères qui définissent un bon site internet ? Que nous réserve 2018 en matière de nouveautés ? Les tendances 2017 sont-elles déjà révolues ou sont-elles en mutation ?
Découvrez les grandes tendances qui définiront le design en 2018…
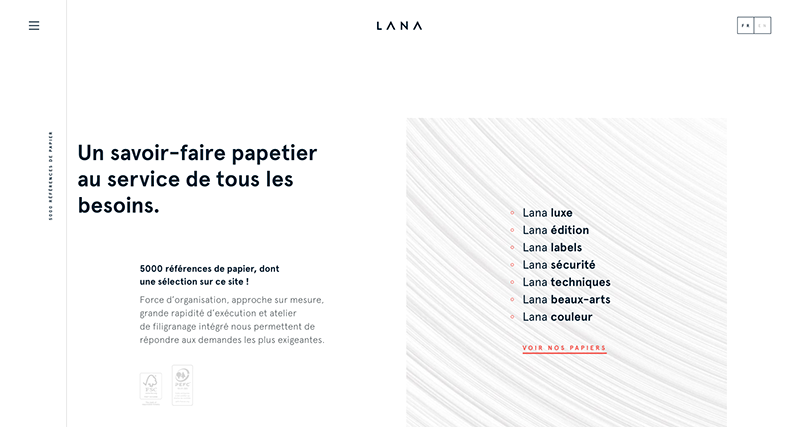
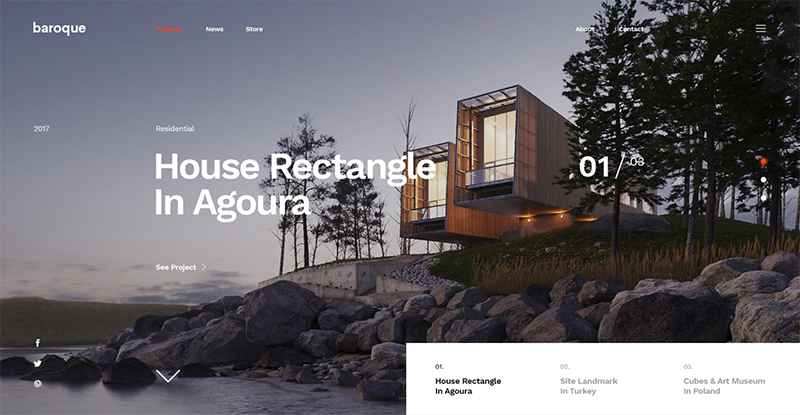
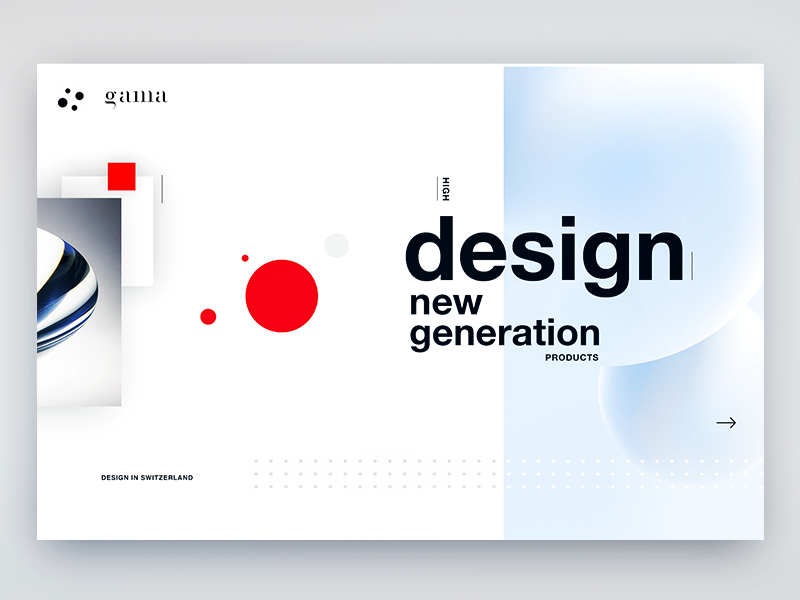
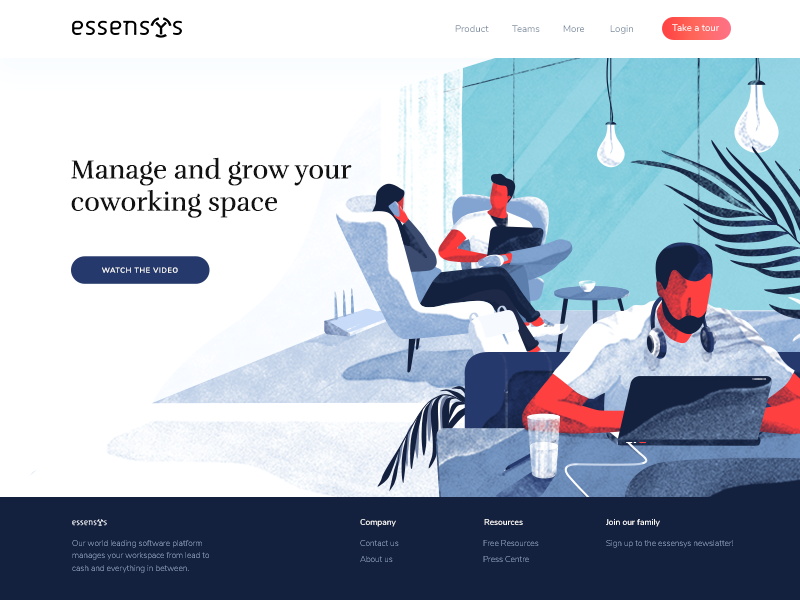
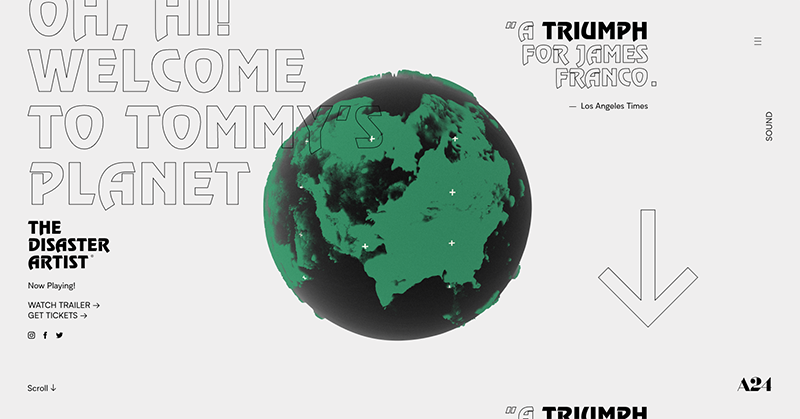
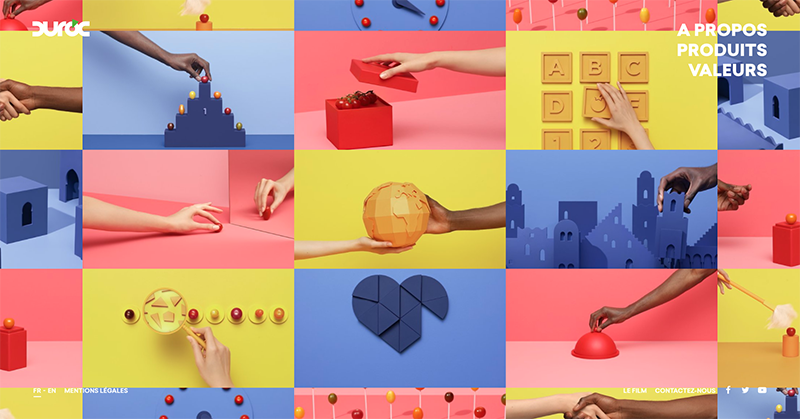
1. Les grilles asymétriques
2017 a marqué un changement majeur dans la structure des grilles CSS avec la popularité des designs en split screen.
En 2018 cette tendance à la déstructuration se poursuit en libérant les contenus de toute contrainte de gouttières, le côté aérien permettant de gagner en contemporanéité et esthétique.
Noyées dans un univers concurrentiel fort, les marques doivent aujourd’hui privilégier l’expérience utilisateur pour atteindre leur cible et augmenter leur taux de conversion. On leur conseillera un design unique et différenciant, plus engageant et en harmonie avec leur image, donnant plus de visibilité à leurs contenus éditoriaux et photographiques.
La grille perdure donc en 2018 mais s’efface au profit d’une balance harmonieuse entre les éléments visuels et les espaces vides afin d’aérer la présentation des contenus.



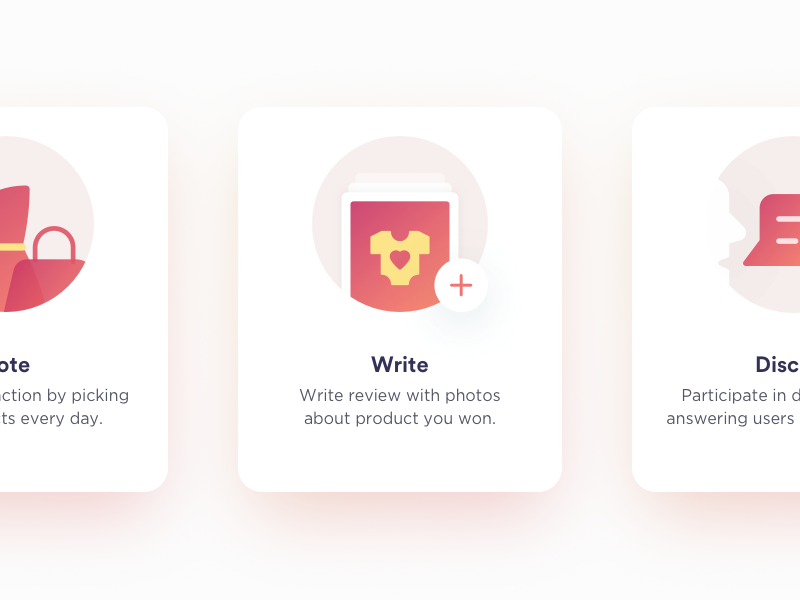
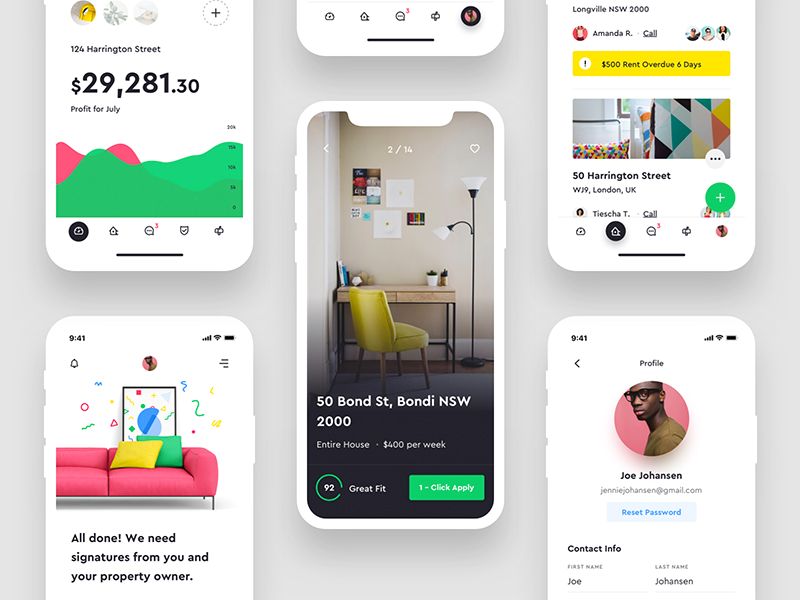
2. Les ombres portées
En réaction à l’essor du flat design apparu en 2013, la tendance au “semi-flat” a renversé les codes en 2017 et est toujours de rigueur cette année, répondant à une vraie demande d’authenticité.
La considération pour l’ombre portée n’est donc pas prête de s’amoindrir, on en use et abuse encore mais elle s’utilise de manière plus douce et diffuse dans les designs à venir afin de leur donner plus de nuance.
On note aujourd’hui une recrudescence de variations originales autour de cette tendance graphique :
- L’ombre portée s’anime. Grâce aux possibilités infinies qu’offre l’animation CSS, elle se déforme ou s’agrandit à la navigation, permettant d’apporter fluidité et profondeur au design.
- L’ombre portée se colore. Terminé les tonalités de gris, l’ombre est diffuse dans des tons pastel ou plus vifs pour donner une atmosphère chaleureuse et gaie, dissimulée derrière des formes plus incurvées.
- L’ombre portée se pare de détails. Elle aiguille le regard de l‘internaute pour rendre sa navigation efficace et intuitive.



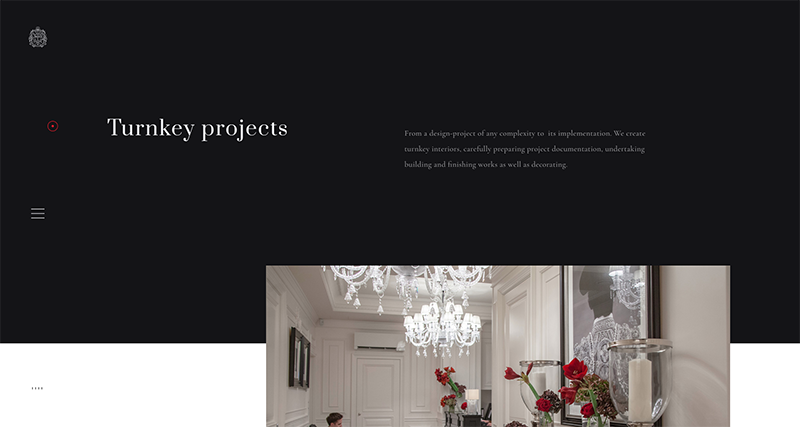
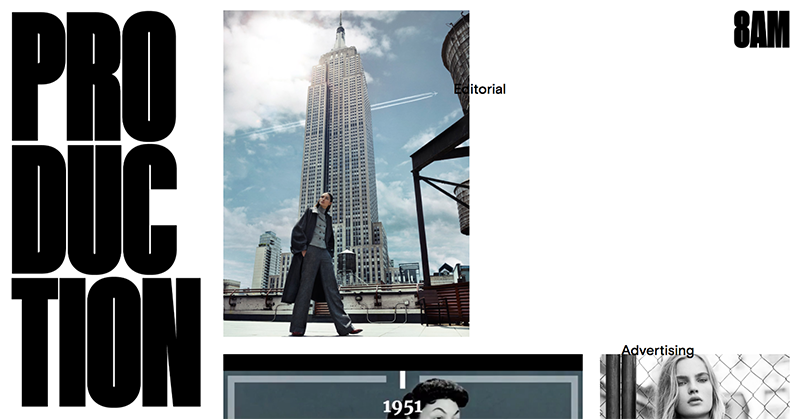
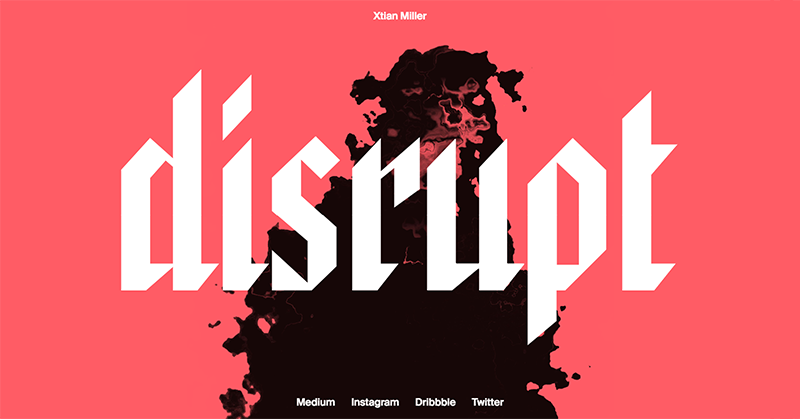
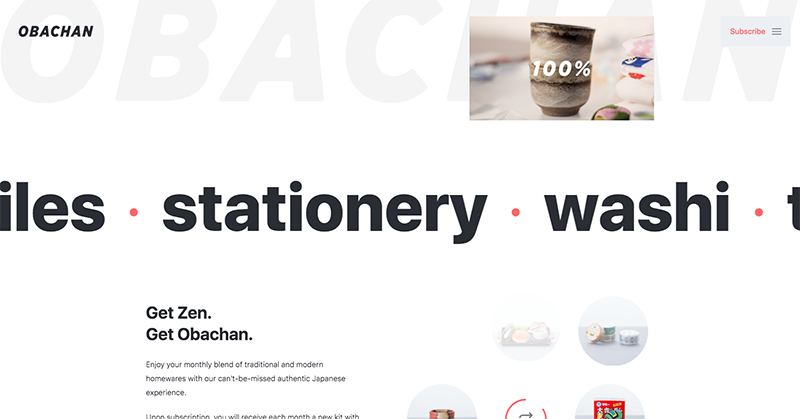
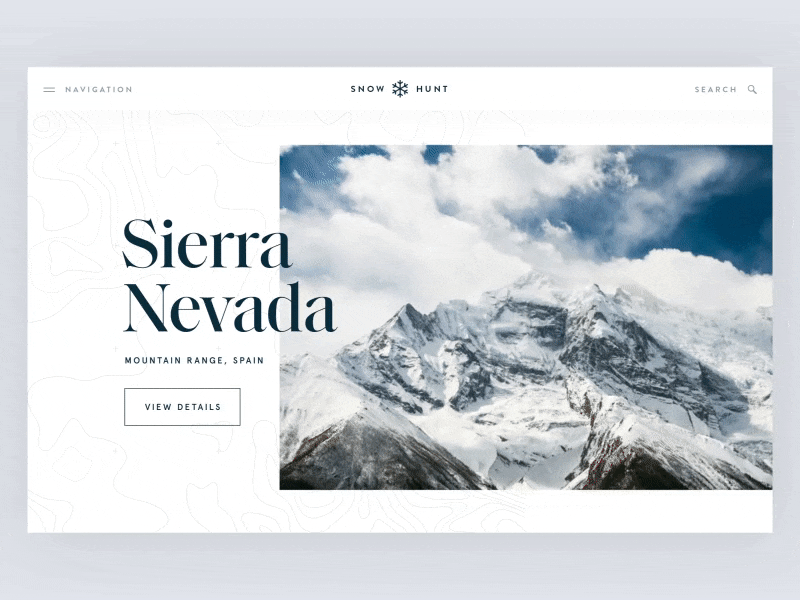
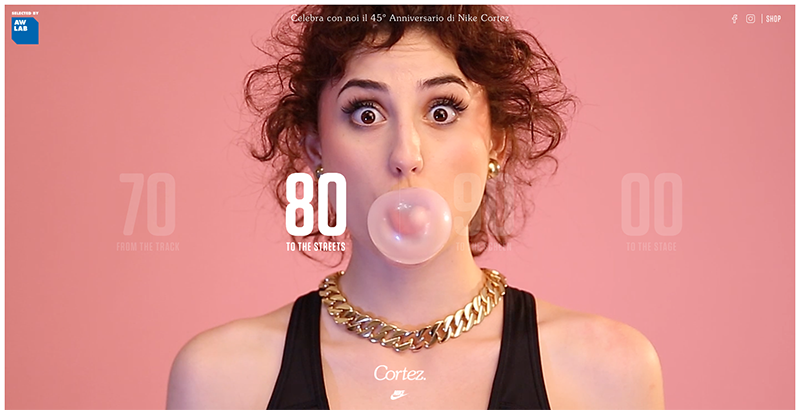
3. La typographie
Elément essentiel et gage d’un design efficace, la typographie prend un véritable tournant cette année avec l’apparition de la police de caractère responsive et personnalisable. Preuve d’une constante évolution, elle devient intelligente et respecte les principes du Responsive Design en faisant évoluer sa largeur, son épaisseur ou sa courbure en fonction du type d’utilisation. Cette nouvelle souplesse d’utilisation favorise une expérience utilisateur optimale.

Choisie comme élément central sur un design épuré, la customisation typographique remplace aisément un visuel pour donner de la personnalité à votre marque.
On privilégiera une police de caractère en gras et sans empattement pour plus d’impact, mais les jeux entre typographies serif et sans serif sont toujours d’actualité, permettant de donner du rythme à la lecture.



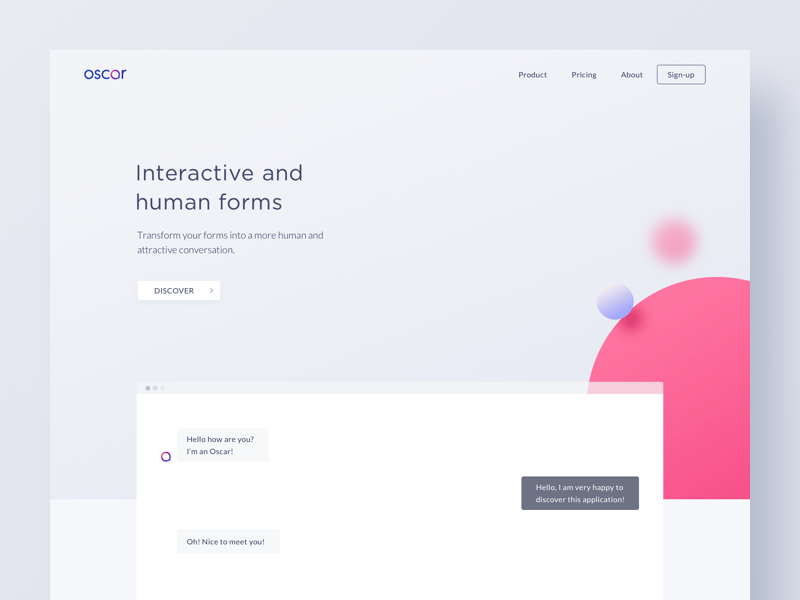
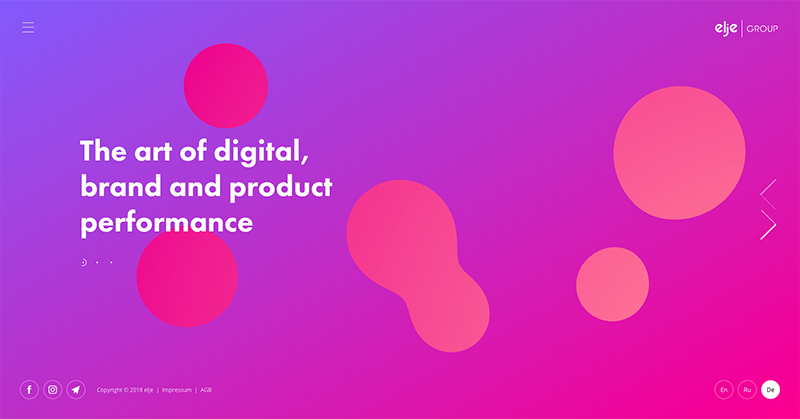
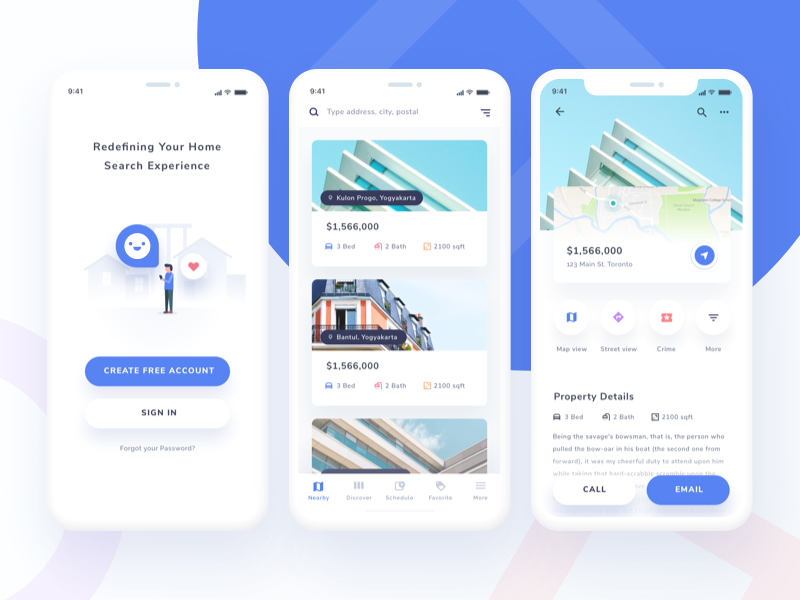
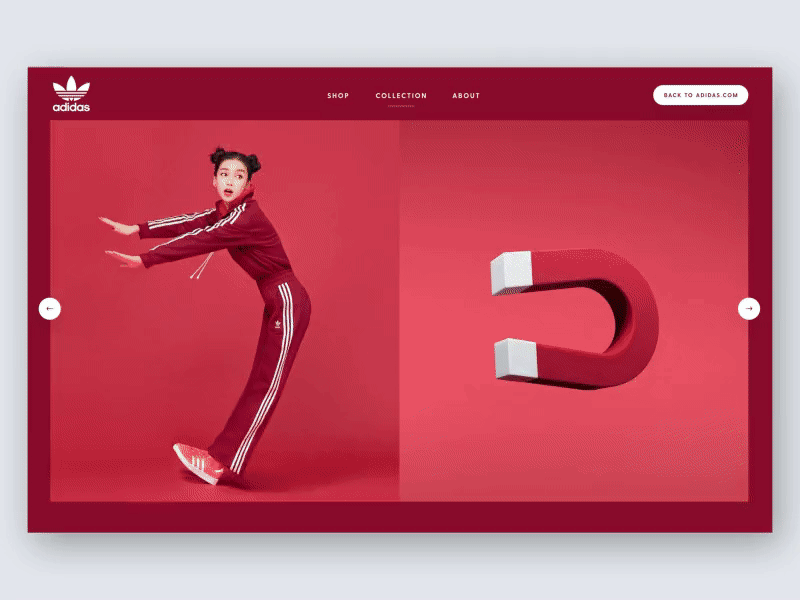
4. Les couleurs vibrantes
L’ère du pastel est définitivement révolue !
2018 éclipse cette tendance et met en lumière les couleurs flashies, comme en atteste la nouvelle teinte de l’année élue par Pantone, le fameux “UltraViolet”.
Dérivées des teintes écrans, ces couleurs vives et originales se retrouvent partout, particulièrement sur des projets éditoriaux, permettant de faire le lien entre culture print et digitale.
Les marques se veulent plus audacieuses, exprimant le désir d’attirer l’attention, transmettre de l’émotion ou se démarquer par des couleurs vives et originales.
Plusieurs choix possibles s’offrent alors aux designers :
- Travailler des aplats de couleurs ultra-saturés, comme Spotify l’avait amorcé en 2015 avec sa nouvelle identité
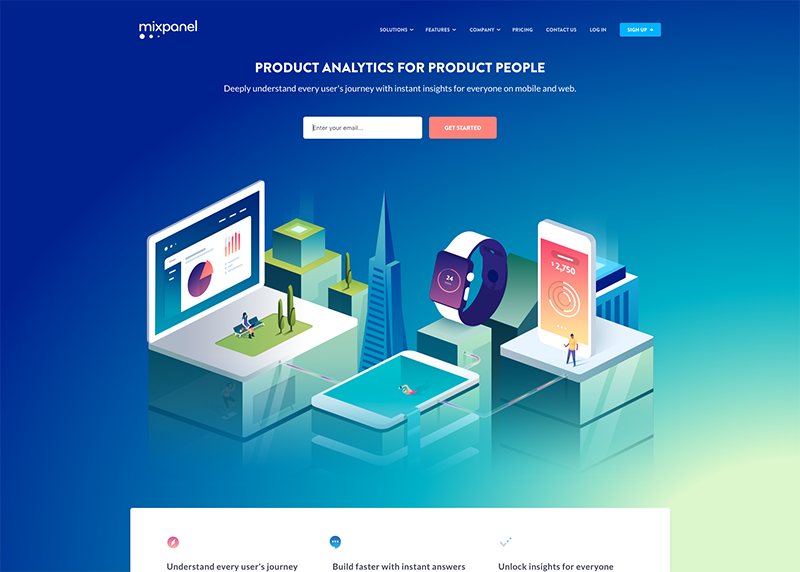
- Opter pour de grands dégradés dynamiques appliqués sur des formes organiques, dans la tendance du “blob”
- Incruster des dégradés éclatants en opacité sur des photos en noir & blanc pour les rendre plus inspirantes.



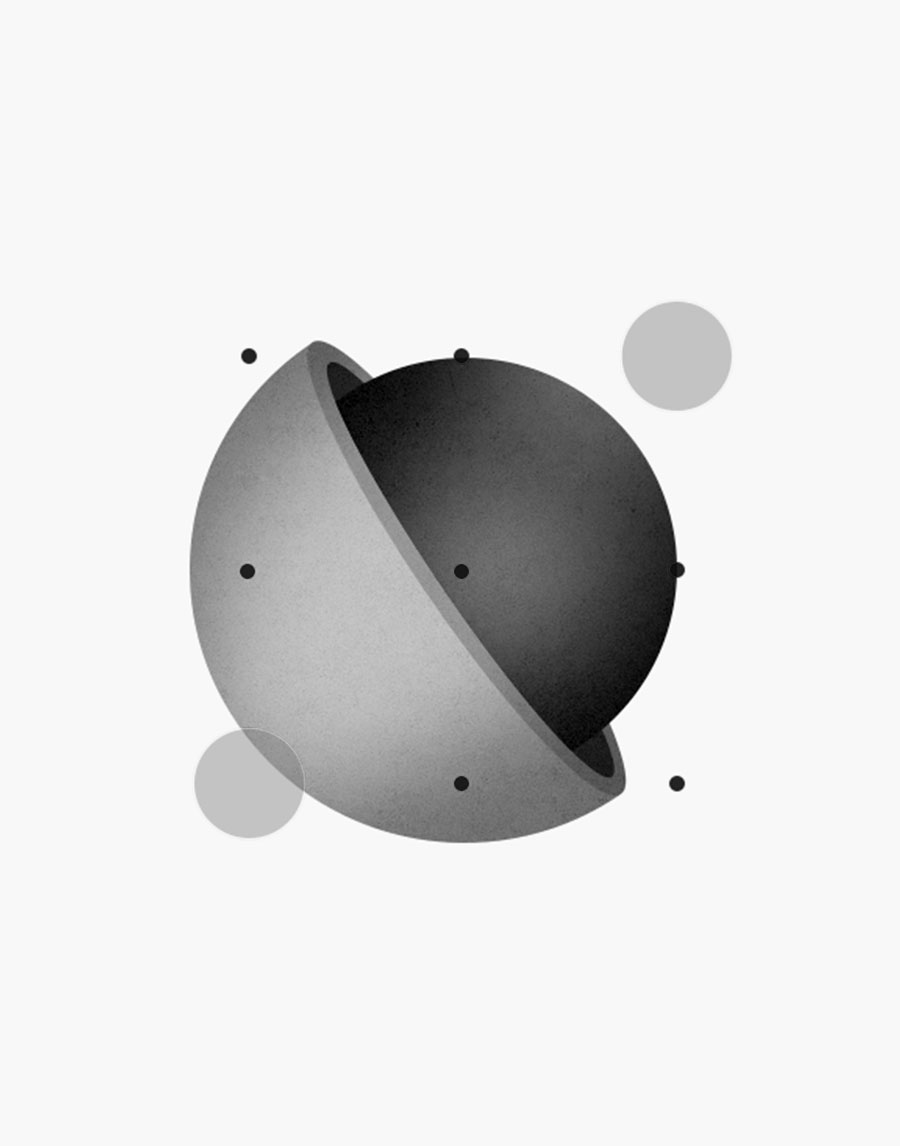
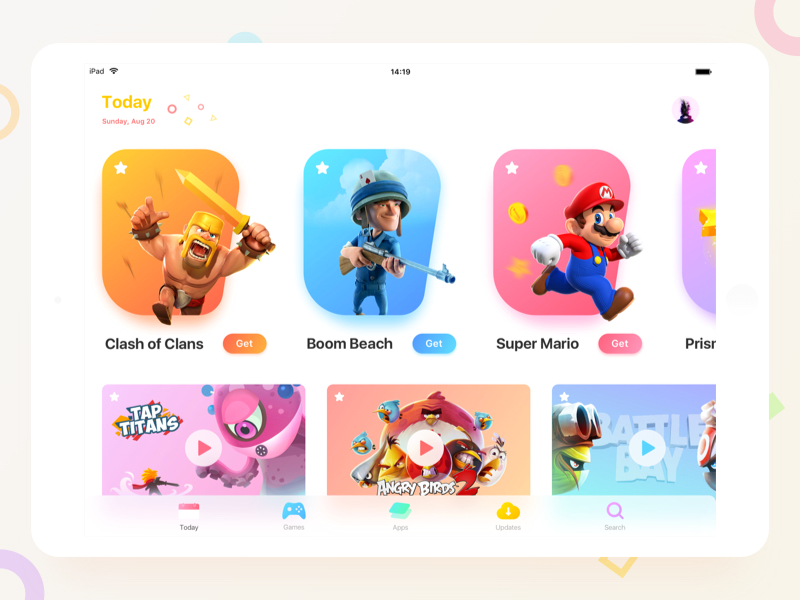
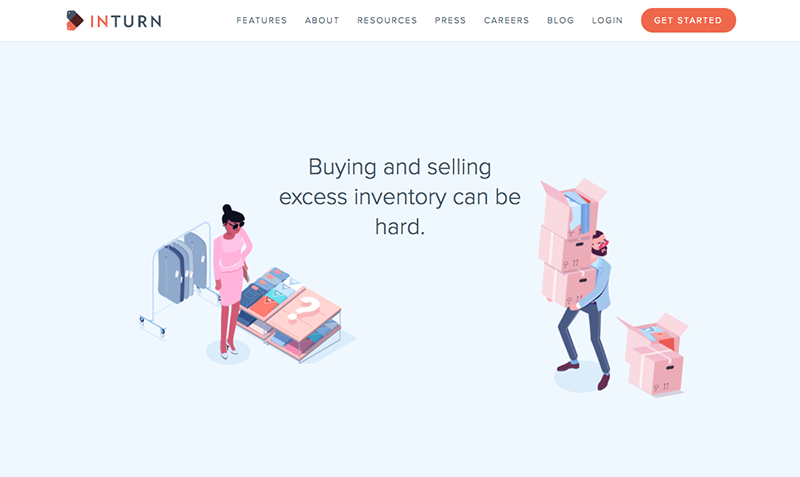
5. Les illustration immersives
Dans un désir de retour aux techniques traditionnelles, les illustrations sont toujours en vogue cette année pour enrichir la personnalité d’une marque et marquer sa différence face à la concurrence.
On oublie donc les banques d’images surfaites et on laisse la part belle aux illustrations personnalisées et aux infographies. On notera un engouement pour l’imperfection avec le retour du bruit sur les illustrations pour rappeler la texture granuleuse du papier.
En parallèle, le SVG est en train de devenir le leitmotiv des designers, format flexible et idéal pour conserver la qualité de ses éléments graphiques (logos, icônes, graphiques vectoriels etc.). Pour les adeptes du pixel perfect, le SVG offre une multitude de possibilités et s’anime facilement avec le talent des développeurs.



6. L’animation / L’interaction
Dans cette volonté de donner toujours plus de vie à ses créations, 2018 prolonge la tendance à l’animation sous toutes ses formes.
Les sites se parent de micro-interactions destinées à renforcer l’engagement des utilisateurs.
Fini les sites statiques qui renvoient une image dépassée et vieillissante, les boutons s’animent, les menus hamburger évoluent, même le parallaxe, que l’on pourrait croire dépassé, s’adapte pour ne pas être ennuyeux. On trouve aujourd’hui de nouvelles façons de l’appliquer en l’associant à une navigation en one-page.
Le plaisir du scroll perdure avec l’utilisation quotidienne des mobiles et la navigation intuitive des réseaux sociaux.
L’animation ne doit pas être un gadget ludique, mais donner du sens aux contenus, et l’on préfèrera donc – côté CSS – des animations se déclenchant au scroll ou des effets de transition entre les pages. Toute une flopée d’éléments visuels se présentent également aux designers pour voir leurs créations prendre vie et décrire de manière plus immédiate l’ADN d’une marque : les images en 3D, les gifs, le support vidéo, les logos ou icônes animés etc.



7. Le mobile first
La navigation sur mobile est devenue une habitude pour les utilisateurs. Depuis 2017, elle a même dépassé la navigation sur ordinateur. Si bien que 2 paramètres majeurs sont plus que jamais à prendre en compte dans les conceptions digitales :
- Le lancement par Google d’un nouvel index Mobile First, mettant en avant des pages web sur les résultats de recherche si ces dernières répondent à un design adapté aux mobiles.
- La popularisation de l’AMP (pages mobiles accélérées), nouvelle norme de codage plus légère permettant d’accélérer le chargement des pages sur mobile et augmenter considérablement son taux de visibilité et de clics
La conception des sites futurs devront impérativement prendre en compte ces nouvelles normes afin de se tourner davantage vers l’utilisateur.


8. La photographie
Dans de nombreux domaines, notamment le e-commerce, le choix d’un contenu photographique peut rester plus pertinent que l’illustration.
La photographie apporte immédiatement une dimension humaine engageante et authentique. Si on la veut soignée, la meilleure option pour le directeur artistique reste de travailler en collaboration avec un photographe qui définira une ligne directrice pour représenter au mieux le sujet donné.
On peut en outre donner encore plus d’interaction et de vie dans une photographie en l’associant avec les techniques d’animation évoquées précédemment : les gifs façon cinemagraph, la vidéo ou les shootings photo en 360°.




En 2018, l’internaute est roi. On privilégie l’accessibilité et l’expérience utilisateur plutôt que l’apparence, on priorise la consultation mobile.
L’enjeu sera donc de faire face à tous ces défis techniques pour optimiser la navigation sans bouleverser les habitudes des utilisateurs.
Malgré ces contraintes, l’engouement pour l’esthétisme perdure, le designer se risque aux expérimentations pour fournir des sites toujours plus originaux, conviviaux et innovants.