Agence de Stratégie et identité de marques
Scroll


En les mettant à nues,
pour découvrir ce qui les rend uniques et inimitables.
Comment ?

En en dessinant l’enveloppe fidèle. Dans la passion du vrai, du sensé, du concept de marque prévalent à toute mode visuelle.
Comment ?


En créant avec le coeur,
des convictions fortes et la générosité des premières heures.
Comment ?

Quelques
Créations
Quelques Créations Quelques Créations Quelques Quelques Créations Quelques Créations Quelques Créations Quelques Créations
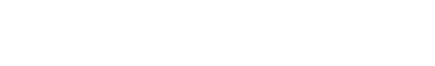
Busca Idrac Architecture
Les Echos Formation
Imaginer une nouvelle plateforme de marque digitale pour Les Echos Formation
Busca Idrac Architecture
Les Echos Formation
Imaginer une nouvelle plateforme de marque digitale pour Les Echos Formation
Communication Marketing Institutionnels Collectivités ONG Culture Formation Education
Communication Marketing Institutionnels Collectivités ONG Culture Formation Education
Il y a l’art
et la manière d’insuffler
l’âme à la matière.
Nous intervenons de la définition
de votre stratégie et identité de marque,
au déploiement de votre territoire sur
toutes les expériences.
L’esprit


La matière
et puis
il y a la méthode...
Identification
Inspiration
Direction
Incarnation
Passionnée
+Nous sommes passionnés par les marques et ceux qui chaque jour en portent l’étendard. Ce qui nous anime particulièrement, c’est aller à la rencontre de leur personnalité, et réussir ensuite à l’incarner avec des idées inspirées. L’exercice de notre métier nous fait littérallement vibrer. Et cet enthousiasme est très communicatif !
Ambitieuse
+Nous nous employons à incarner et ré-incarner les marques tout en révélant leur caractère sacré. Nous pensons qu’ainsi elles peuvent vivre pleinement et éternellement. Cela peut paraître ambitieux... mais c’est ce qui nous motive au quotidien. Et les marques le méritent !
Analytique
+Nous sommes en quête de sens pour les marques. Pour le trouver, nous en questionnons d’abord les meneurs. Ensuite nous décortiquons avec systématisme toutes les parties qui composent de près ou de loin la marque jusqu’à en comprendre parfaitement le Tout, sans a priori et avec rigueur. Un process quasi scientifique afin d’obtenir des idées vraiment remarquables et sensées.
Combative
+Nous détenons «le feu sacré», et il brûle ardemment pour les marques que nous incarnons chaque jour. Nous refusons banalités et effets graphiques de masse, profanes pour les marques. Pour cela il faut combattre le statu quo et aller plus loin que les chemins balisés par les autres. Nous sommes tenaces ; Nous n’abandonnons pas.
Généreuse
+Nous nous donnons corps & âme pour les marques dont nous concevons les identités. Nous proposons toujours plusieurs pistes graphiques généreuseusement déclinées, dans l’idée qu’à chaque fois, la création doit être sur-mesure et aussi riche que l’univers de la marque. Pour recevoir, il faut donner. Et quand on aime...
Passionnée
+
1
Nous sommes passionnés par les marques et ceux qui chaque jour en portent l’étendard. Ce qui nous anime particulièrement, c’est aller à la rencontre de leur personnalité, et réussir ensuite à l’incarner avec des idées inspirées. L’exercice de notre métier nous fait littérallement vibrer. Et cet enthousiasme est très communicatif !
Ambitieuse
+
2
Nous nous employons à incarner et ré-incarner les marques tout en révélant leur caractère sacré. Nous pensons qu’ainsi elles peuvent vivre pleinement et éternellement. Cela peut paraître ambitieux... mais c’est ce qui nous motive au quotidien. Et les marques le méritent !
Analytique
+
3
Nous sommes en quête de sens pour les marques. Pour le trouver, nous en questionnons d’abord les meneurs. Ensuite nous décortiquons avec systématisme toutes les parties qui composent de près ou de loin la marque jusqu’à en comprendre parfaitement le Tout, sans a priori et avec rigueur. Un process quasi scientifique afin d’obtenir des idées vraiment remarquables et sensées.
Combative
+
4
Nous détenons «le feu sacré», et il brûle ardemment pour les marques que nous incarnons chaque jour. Nous refusons banalités et effets graphiques de masse, profanes pour les marques. Pour cela il faut combattre le statu quo et aller plus loin que les chemins balisés par les autres. Nous sommes tenaces ; Nous n’abandonnons pas.
Généreuse
+
5
Nous nous donnons corps & âme pour les marques dont nous concevons les identités. Nous proposons toujours plusieurs pistes graphiques généreuseusement déclinées, dans l’idée qu’à chaque fois, la création doit être sur-mesure et aussi riche que l’univers de la marque. Pour recevoir, il faut donner. Et quand on aime...
(Ré)
Incarnez-vous !
Changez de positionnement, de logo,
de territoire graphique...